深度技术教你在网页上使用 GOOGLE WEB FONT
现时有很多网站流行使用网页字体 ,这些字体大部分来自 Google Font 提供的700+免费字体,对于网页设计师和前端人员来说,是个很棒的字体库,设计师可以使用字体库提供的免费字体来网页设计,而前端人员可以直接调用 Web Font 样式,极其方便。这篇文章教你怎么用!
本文告诉你:
#1 下载Google字体库的免费字体,并安装到电脑上。
#2 在网页上使用GoogleWeb Font(网页字体)
#3 彩蛋^_^

Google.com/fonts/
#1 下载&安装 Google 字体库的免费字体
Step 1: 选择字体
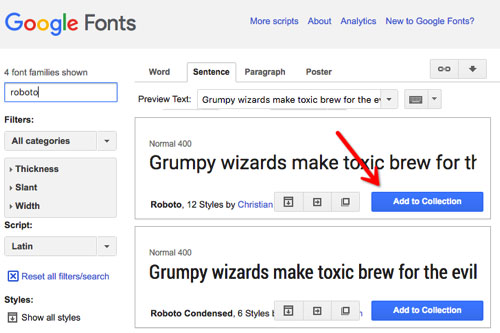
进入 Google Font 页面,选择你要的字体(可在左栏或搜索框查找字体),点击「Add to Collection」添加字体,可以多选,添加后,字体会出现在网页下方的 Collection 模块下。

Step 2: 下载字体
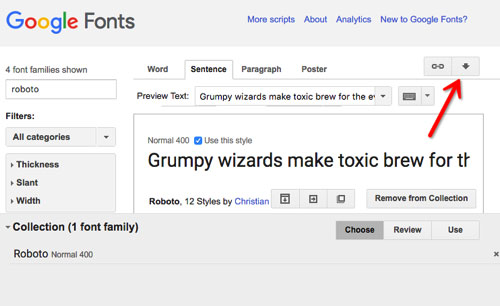
添加好自己的字体后,接下来就点击右上角的下载按钮来下载字体,如下图:

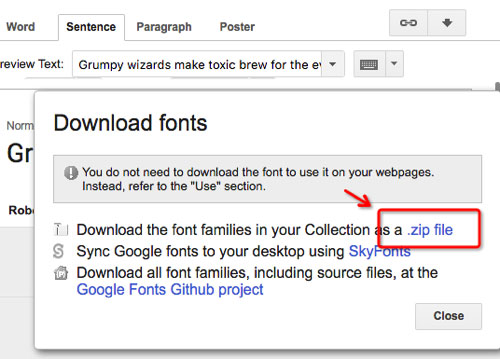
这里我们选择「zip file」压缩包格式进行下载。

Step 3:安装字体到电脑
解压刚刚下载的字体包,把字体文件复制到操作系统的字体目录。
Windows字体目录:C:WindowsFonts
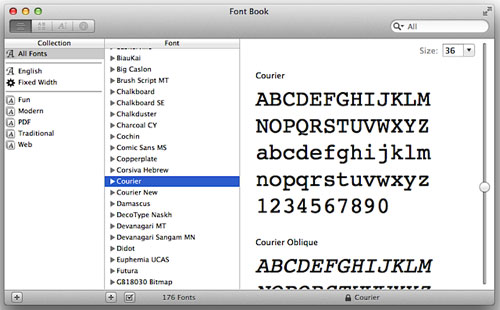
如果你是 MAC OS 用户,请使用字体册来安装字体,“字体册”位于“应用程序”文件夹中(在 Finder 中选取“前往”>“应用程序”)。
然后把字体直接拖进去安装即可!

字体安装完后,用户就可以在 PS, AI, WORD, PDF 等常用软件上使用它们了。
#2 在网站上使用 Google Web Font 字体
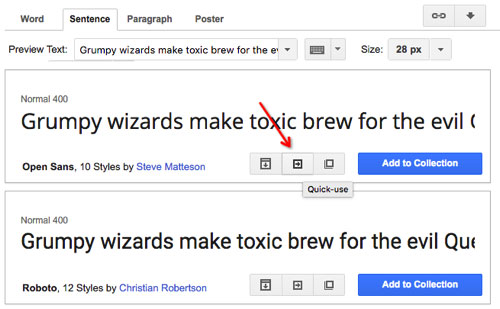
Step 1: 选择好字体后,点击「quick use」按钮

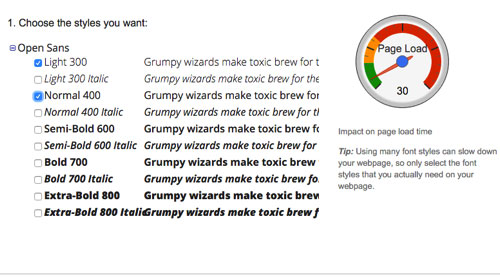
Step 2: 选择字形
大部分英文字体都有粗体、细体多个字形划分,按需选择即可。

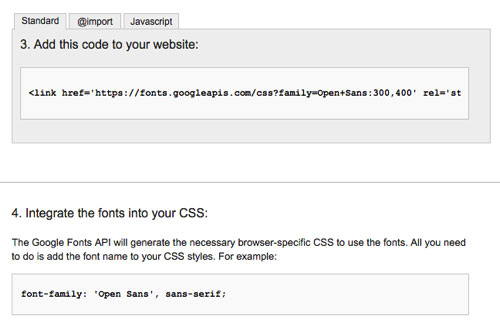
Step 3 : 引入字体 CSS 样式表
只需要把给出的一串<link…>代码引进页面<head>里面即可,代码中300,400是设计达人网小编刚刚选择的字粗。
而这个字体名称可以看下方给出的 font-family 代码,如下图:

整个过程是十分简单的。
#3彩蛋:Google Font CDN
大陆用户访问 Google web font 比较慢,可以尝试使用提供 Google font CDN 来加速。
相关文章
- ps深度模糊滤镜在哪?ps深度模糊滤镜怎么用教程
- 除了正常启动 深度教你快速启动windows7系统的另类方法
- 深度操作系统deepin 20.4发布:升级Linux 5.15内核
- 深度系统如何安装
- 深度帮你抢火车票12306证书安装失败
- 深度系统Win8 正式版使用技巧与心得
- 深度系统删除Windows超大文件夹正确方法
- 深度告诉你100年都不用更新的操作系统
- 深度技术带你走进Edge浏览器开发团队
- 深度技术重装win10纯净版做U盘启动的方法步骤教程
- 深度如何删除超长名称的顽固文件?
- 深度技术XP系统设置共享文件夹的方法
- 深度技术XP电脑文件无法删除怎么办?
- 深度技术系统的文件夹权限设置
- 电脑XP系统开机速度变慢?深度技术有12种方法解决
- 深度技术u盘启动盘安装winxp系统的方法步骤教程
相关推荐
-
深度数据恢复软件 V9.0.1.0 官方版

深度数据恢复软件是一款专业的数据恢复软件,该软件可以有效解决各种硬件、软件或人为误操作引起的文件、数据丢失问题!支持硬盘、U盘、内存卡等多种设备;也支持FAT16、FAT32、NTFS、exFat等多种文件系统;完美兼容全线Windows系统。操作简单,扫描速度极快,随时可以恢复找到的数据。
-
usbviewer V3.3 深度清除版

usbviewer增加了USB移动存储设备使用痕迹清除功能,可有效清除注册表中的U盘、移动硬盘等移动存储介质的使用记录,是一款专门用于USB存储设备使用记录查看的软件。usbviewer可以将本机的U盘使用记录导出另存为,也能保存成电子表格的格式,欢迎体验。
-
深度数据恢复软件 V8.5.0.0 官方版

深度数据恢复软件是一款好用的文件数据恢复工具,使用该软件可以帮助用户恢复误删除的文件数据,操作简单,可以选择指定位置扫描,扫描过程简单,方便对外部设备数据恢复,使用起来非常方便,有需要的用户快来下载体验吧。
-
深度数据恢复软件 V8.3.8.0 最新版

深度数据恢复软件是一款实用的数据恢复工具,功能强大,可以有效恢复因为各种硬件、软件或人为误操作引起的文件丢失,支持各种操作系统,适用范围广,软件操作简单易上手,只需要简单几步,很是方便,有需要的用户快来下载体验吧。
-
Glary Disk Cleaner V5.0.1.268 中文免费版

Glary Disk Cleaner中文版是一款让你满意的磁盘垃圾深度清理程序,清理完之后你会发现自己的磁盘空间空了许多,电脑运行速度变得飞快,能够清理浏览器、Windows临时文件、用户缓存文件、系统报告文件、回收站等等!
-
deep深度装机大师 V2.0 最新版

deep深度技术装机大师抛弃传统安装系统理念,无需U盘、无需光盘,即使无任何电脑基础也能快速重装系统,是一款拥有丰富功能的一键装机工具。deep深度技术装机大师无需你拥有高超的电脑技术,只用点一点就可以快速重装系统以及文件备份,支持windows系统的重装以